海外のWordpressテーマを使うと「続きを読む」が「read more」「…」だったりしますよね。
やっぱり「続きを読む」にしたい!という時にパターン別に方法を書いてみました。
※index.phpやfunction.php、プラグインのファイルを書き換える際は念のためバックアップをとってください
パターン1: moreタグで表示される文字を変えたい
方法1: index.php内の「read more」を探して書き換える!
目で追って探すのは大変なのでブラウザの検索機能を使います。「Ctrl + F」で文字列が検索できます。
「read more」じゃない文字の時はそれを探してくださいね。

多分こんな感じのコードが書かれているはず
<?php the_content('Read more »'); ?>
これをこうしてみたら大丈夫!
<?php the_content('続きを読む »'); ?>
方法2: てっとり早くmoreタグに書いて変える
今まで投稿した分も変更しなきゃいけないけど
この方法なら投稿毎に「続きを読む」の文章変えられちゃうね!
<!--more ★続きを読む★ -->
パターン2: index.phpとかfunction.phpにそれらしい記述がないが「read more」が表示されてる
探したらきっと見つかるんだろうけど面倒だよね!
方法1: WP Multibyte Patchを編集
Wordpressをインストールするとプラグイン一覧に最初から入ってるじゃないですか。この子。
何をしてくれるプラグインかよくわかっていませんでしたが
最近は海外のテーマを使う時はよくお世話になります。日本語化するのに便利です。
- まずMultibyte Patchを有効化!
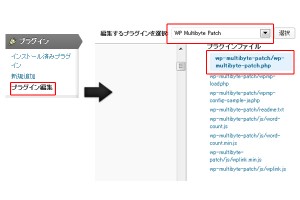
- プラグイン > プラグイン編集 > WP Multibyte Patchを開く

-
このコードを探す!
'excerpt_more' => ' […]',
&hellip;は「…」っていう表示になります。
プラグインのバージョンによっては[…]みたいな表記になってたりするかもしれません。 - 続きを読むに書き換える!
'excerpt_more' => '続きを読む',
というような流れになります。
方法2: function.phpに追記する
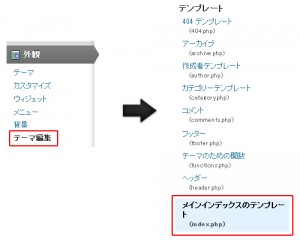
まず 外観 > テーマ編集 > function.php を開きます。
そして下記を追加します。
//ここから
function new_excerpt_more($post) {
return '<a href="'. get_permalink($post->ID) . '">' . '続きを読む' . '</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
//ここまで
わたしはこの方法が1番楽なのでいつもこれです。おすすめ!
この方法はこちらのサイト様で学習致しました。Thematic(WordPressのテーマ)のカスタマイズをする案件をやっている時にも大変お世話になりました。
WPカスタマイズ&自作テーマ作成説明所(仮)|WP Multibyte Patch