
jQueryプラグイン「GalleryView」をご紹介します。
サムネイル付きのスライドショーってまあ普通にあると思います。
GalleryViewはデフォルトのデザインの状態で充分使いやすいし、カスタマイズとか苦手だよっていう私のようなソースコード見たくない病の方にもおすすめ。
スライダーとかカルーセルとか設置した事があれば大丈夫だと思います。
デモ
※配布元サイトに飛びます。
- Zero Configuration(デフォルト・横サムネイル付き)
- Frame Captions(サムネイルにキャプション付き)
- Custom Thumbnails and Image Details(サムネイル用画像を使用)
- Display All Thumbnails(サムネイルをスクロールなしで全部表示)
- Image Slider(よく見るスライダー。サムネイルなし)
- Element Positioning(縦サムネイル・サムネイルがスクロールします)
- Image Panning(サムネイルなし・パネル内の画像をドラッグできます)
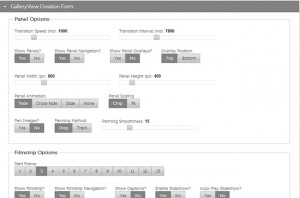
カスタマイズ
なによりオススメポイントはこれです。
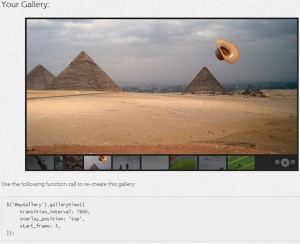
フォームからオプションを選ぶとプレビューとソースを書出してくれます!


やべー!らくらく自分好みにカスタムできちゃうー!